aroceu's carrd design services
hi, i'm arrow! i'm offering free services for me to design your carrd, whether it's for fandom, commissions, or anything else! feel free to contact me on twitter if you're interested or have any questions :)
basic information
Quick Specs
types: about • fandom • kpop • writing • art • commissions • combinations
styles: i can do a range of simple to complex designs, as well as either one-page carrds (example) or multiple page ones, such as this.
custom: if you can provide examples, i can make a carrd imitate another's, or a specific interface, such as the trend of having your carrd look like instagram, spotify, a notebook, or an internet browser.
Price?
this will always be free! i don't expect anything in exchange aside from your satisfaction.
Availability
i am in cst/cdt, usually free in the evenings.
i will stagger several slots at a time if there are multiple people interested at once.
SERVICE STATUS:
OPEN (4/7 SLOTS AVAILABLE)
F.A.Q.
(except not really)
why are you doing this? i've seen people talk about being overwhelmed at the thought of making a carrd; and as someone who not only knows how carrd works but also actively enjoys making designs for people, i figured it'd be helpful all around to offer this!
how will you do this? you can see the details page for the full process and options.
am i allowed to edit or change the carrd in the future? of course! my services are only to help you start a carrd you like and find presentable at the moment—you are free to scrap it, edit it, or change it up whenever.
i'm interested! great! contact me at one of the links listed above (twitter dms preferred) & we can discuss all the specifics.
What does jiantou mean?
it means "arrow" in chinese :)
full specs & deets
firstly, this process is not strict - i'm happy to work with you and adjust things to your liking! this is just to give you an idea of what to expect when communicating with me, and when i'm designing for you :)
second of all, when creating your carrd, i will need full access to your account to implement everything from my end, including your email address and your password. therefore, after you make your carrd, make sure that the password is one you don't use on other sites,. afterward, when you no longer need my assistance, you should change it just for you to use.
based on the complexity of your carrd, the overall process may take at least a few days, if not several. you are welcome to poke me if i have not responded in 24h; however, please also be patient with me!
step-by-step overview
1. after we've got your account set up and able to have me log in, we'll discuss what you would like your carrd to be for - a fandom about page (most common), writing/art commissions, a combination of these, or anything else/information you would like your carrd to display.
2. i'll also ask you for any examples of carrds you like - if possible, but this is highly preferred just to get an overall feel. additionally, i'll ask for the general vibes you would like your carrd to have.
3. after this, we'll discuss how much creative control you would like me to have over your carrd. this is mostly concerning if you have many specifics that you would like for me to implement, or if you have no specific ideas and would like to see what i can come up with based on more generic prompts you give me.
4. once we've decided how involved you would like for me to be creatively, and after you've given me all the specifics or generics of what you want out of your carrd, i'll get started on making it! i will send you screencaps of my progress with the preliminary design, as well as each page if applicable.
5. i will send you different things bit by bit at a time- overall layout/structure, background image, implementation of things you like combined with things i decided, etc. if you dislike or want me to change anything that i send you at any point, you are always free to tell me. and throughout i'll ask you for specific text you want, e.g. if you want your username displayed, or a song/poem/book quote/lyric, and various text of information you want to advertise. overall this is a collaborative process between me and you!
6. and like any other sort of commission, the pickier and more specific you are, the better! don't ever worry about inconveniencing me; and if you have more references, you're totally welcome to send them to me at any time during my designing. sometimes i will add things that i think might work if you don't specify otherwise, but you're always welcome to reject them! my goal is for you to be as happy with your carrd as if you made it yourself :)
7. when we are done, i'll let you go - but if you ever have any questions about editing your carrd, changing links or information, and anything else in the future, please don't hesitate to let me know!
what won't happen in this process
my only hard no's are:
i will not create intricate graphics or edits from scratch for your carrd. i am willing to find creditable graphics and/or do minor edits (cropping, transparency, minor cleanups) but nothing complex.i will not use fanart that the artist has prohibited from being reposted or used on sites like carrd.carrd has a limit of 50 elements on free accounts, which is easy to work with but still a limitation to consider. certain complexities on a multi-page carrd may not be achievable due to this, unless the client would like to pay carrd for a premium account.
i will not share any private information given to me during this process. i will not comment on the content you would like to place on your carrd. i have no interest in passing judgment on your enjoyment or opinions.
ui/ux i prefer, for any nerds out there
white space • plentiful padding • no more than two gimmicks • single font • one-font-per-type combination • handwriting fonts • intuitive navigation • consistent navigation • one or two color scheme • rounded corners • simple backgrounds • official art • animated backgrounds • readability & concision • definitely not tiny text
(these are not hard rules, just my general preferences from my end of the creativity handle)
examples
here are some carrds i've designed - for others, and for myself! this is to show the range of carrds i've done in the past, but are not prescriptive of the types of carrds i am able to do in the future :) click on the preview or the links to see the carrds in action!
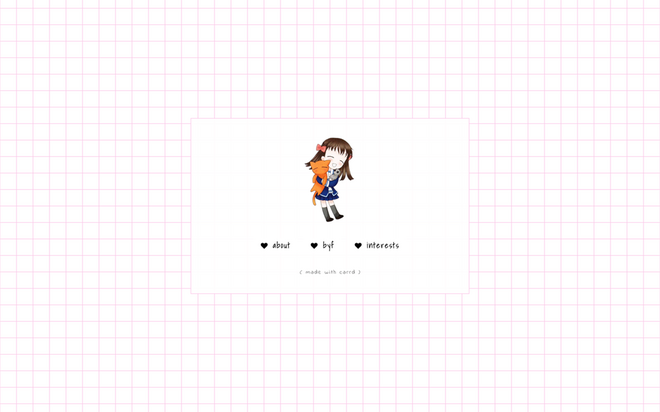
features:
• grid background
• icons as interests with text navigation
• graphic dividers & emojis
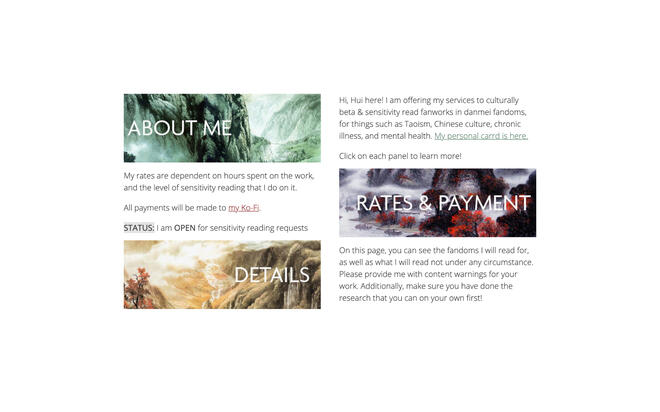
features:
• gradient background
• many customized graphics (light edits)
• single color theme
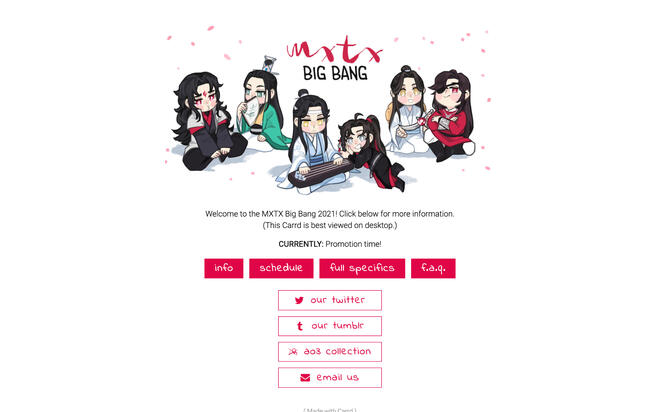
features:
• custom background
• intuitive event details display
• column fiddling
other carrds
Trisha | lazulink
Hui | catasstrophui | fandom projects